A select element represents a control that provides a menu of options. Source: MDN Web Docs
Single

Multi
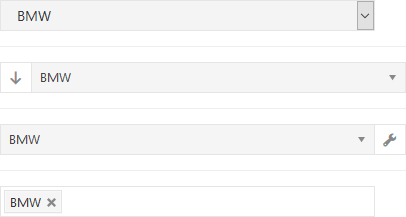
![]()
array(
'id' => 'select_1',
'type' => 'select',
'title' => 'Select Chosen',
'options' => array(
'bmw' => 'BMW',
'mercedes' => 'Mercedes',
'volkswagen' => 'Volkswagen',
'other' => 'Other',
),
'default_option' => 'Select your favorite car', // optional
'default' => 'bmw', // optional
'class' => 'chosen', // optional
'prepend' => 'dashicons-arrow-down-alt', // optional, add icon, text before the element
'append' => 'dashicons-admin-tools', // optional, add icon, text after the element
'attributes' => array(
'multiple' => 'multiple', // optional, create a multi select
'style' => 'width: 200px; height: 125px;', // optional
),
),